Frameworks è uno degli utili strumenti per sviluppatori front-end per uno sviluppo più rapido e migliore. Con i framework puoi creare un sito web ben strutturato, gestibile e aggiornabile. Ti aiuta anche a risparmiare molto tempo perché ci sono molti elementi prontamente disponibili che puoi usare.
Al giorno d’oggi, il numero di framework è notevolmente aumentato e, come forse saprai, Bootstrap di Twitter è in cima alla classifica. Per aiutarti a scegliere il framework più appropriato da utilizzare, abbiamo elencato oltre 21 migliori framework disponibili oggi per l’alternativa Bootstrap. Offrono caratteristiche uniche e stuzzicanti che differiscono l’una dall’altra. Guardare!
Se volete continuare a leggere questo post su "20 migliori framework front-end per l’alternativa Bootstrap" cliccate sul pulsante "Mostra tutti" e potrete leggere il resto del contenuto gratuitamente. ebstomasborba.pt è un sito specializzato in Tecnologia, Notizie, Giochi e molti altri argomenti che potrebbero interessarvi. Se desiderate leggere altre informazioni simili a 20 migliori framework front-end per l’alternativa Bootstrap, continuate a navigare sul web e iscrivetevi alle notifiche del blog per non perdere le ultime novità.

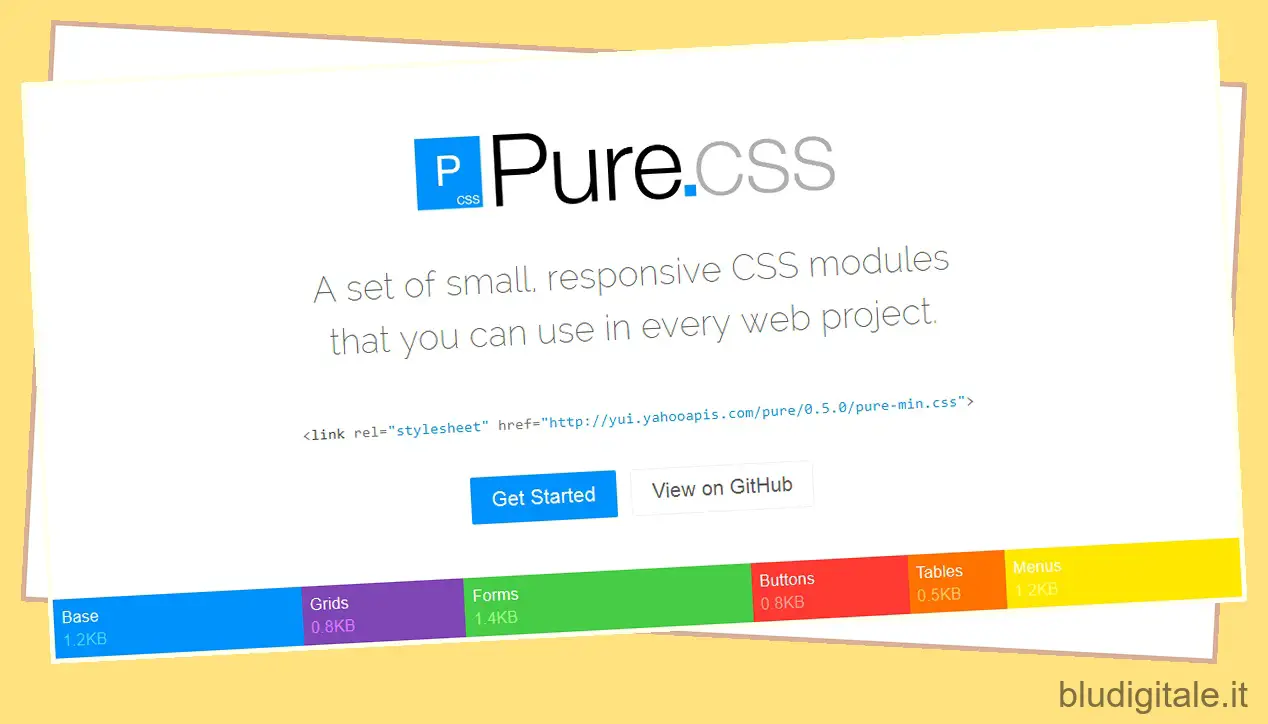
1. Puro

Se hai intenzione di creare un’app Web che funzioni sia su desktop che su dispositivi mobili, dovresti prendere in considerazione l’utilizzo di Pure di Yahoo. Pure ha prestazioni molto migliori quando si tratta di dispositivi mobili rispetto a Bootstrap. Come suggerisce il nome, Pure si presenta solo come un framework CSS puro. Basato su Normalize.css, Pure ha una dimensione del file estremamente ridotta con soli 4,5 KB (minimizzati e gzip).
2. Kit interfaccia utente
UIkit è un framework front-end gratuito, leggero e modulare. Sviluppato con LESS, UIkit ha un codice ben strutturato, espandibile e manutenibile. Offre anche un sistema a griglia che è reattivo, fluido e annidabile. Con UIkit puoi creare navigazione, pulsanti, modali, menu a discesa e in modo più reattivo. La sua documentazione completa ti renderà più facile iniziare con UIkit.
3. MontageJS

MontageJS è un framework front-end open source gratuito specializzato per la creazione di moderne applicazioni a pagina singola (SPA). Utilizzando le basi di molte applicazioni framework collaudate, Montage semplificherà il processo di sviluppo mentre i codici HTML espressivi sono ancora gestibili. Con MontageJS, puoi sincronizzare gli aggiornamenti DOM per un’esperienza utente più fluida, creare ed estendere i componenti dell’interfaccia utente che possono essere riutilizzati e altro ancora.
4. Basi

Groundwork è un framework front-end leggero, flessibile e reattivo creato e gestito da Gary Hepting. Costruito sopra Sass e Compass, Groundwork offre un ottimo sistema di griglie flessibile, fluido e annidabile. Con il suo sistema a griglia, puoi creare qualsiasi tipo di layout che si adatta a qualsiasi dimensione dello schermo.
5. Gommoso

Gumby è un framework flessibile e reattivo costruito con la potenza di Sass per uno sviluppo web più veloce. Il suo personalizzatore ti consente di modificare e personalizzare facilmente l’intero design del kit dell’interfaccia utente per soddisfare le tue migliori preferenze. Gumby ha più tipi di griglie con diverse varianti di colonna, ma per impostazione predefinita, Gumby viene fornito con un sistema di griglie 960.
6. Bollitore HTML5

Proprio come il suo nome, HTML5 Boilerplate fornisce un modello pronto per HTML5 che è stato ottimizzato per soddisfare le nuove funzionalità HTML più standard. Utilizzando questo template, puoi creare un sito veloce, robusto e responsivo in grado di adattarsi a qualsiasi tipo di browser, anche quelli vecchi come Internet Explorer.
7. Scheletro

Skeleton è un framework CSS leggero che utilizza un sistema di griglia a 12 colonne. A differenza di Bootstrap o Foundation, Skeleton ti fornisce alcuni componenti fondamentali solo come pulsanti, elenchi, tabelle, moduli che mirano a dare il via al tuo processo di sviluppo.
8. Avvio piatto

Bootflat è un framework CSS open source creato con il potente Bootstrap 3. Bootflat è progettato per creare uno straordinario design web piatto con un modo più veloce, più semplice e meno ripetitivo. Pertanto, il suo kit UI viene fornito con un bellissimo pacchetto di interfaccia utente PSD che puoi utilizzare sul tuo sito Web, progetto iOS o Android.
9. Inuit

Inuit.css è un altro grande lavoro CSS che si concentra sull’approccio Mobile First e lascia a te tutto il design. Mentre molti altri framework arrivano con il proprio CSS di progettazione integrato, Inuit.css, tuttavia, no. Inuit.css funziona in modo OOCSS (Object Oriented CSS) che è un metodo veloce, scalabile e gestibile per scrivere CSS riutilizzabili.
10. Sistema a griglia 960

960 Grid System è un framework front-end in grado di semplificare il flusso di lavoro di sviluppo Web basato su un contenitore largo 960 px. Il contenitore può quindi essere suddiviso in 12, 16 o anche 24 colonne per una più facile disposizione dei contenuti.
11. Materializzarsi

Costruito sulla base dei principi di Material Design di Google, Materialise è diventato un moderno framework front-end reattivo. Questo framework è molto adatto a coloro che desiderano implementare l’aspetto del Material Design nel proprio sito Web senza alcuna complessità. Presenta il design delle carte, l’animazione dell’effetto a catena, il mix Sass, trascina il menu mobile e molti altri.
12. Jet

Jeet è un sistema di rete veloce, flessibile e più avanzato oggi disponibile. Jeet ti aiuta a costruire griglie al volo in modo molto intuitivo e pulito. Supporta quasi tutti i browser moderni e vecchi.
13. Susy

Susy è un sistema di griglia automatizzato che può aiutarti a creare layout web in qualsiasi tipo di colonna desideri. Ti dà la libertà e la flessibilità per costruire il design di tua scelta. È in grado di gestire se il tuo progetto ha 5, 12, 24, 48 o colonne diverse.
14. Interfaccia utente metropolitana

Metro UI è un framework basato su 12 griglie ispirato all’interfaccia in stile Metro di Windows 8. È molto facile da usare e ha stile con una serie di componenti comuni come pulsante, riquadro, menu, selezione data e molto altro. C’è anche un modello di portale di notizie per iniziare facilmente.
15. Kickstart HTML

HTML KickStart è un boilerplate HTML, CSS e Javascript ultra-snello per uno sviluppo web estremamente più veloce. HTML KickStart è stato sviluppato sulla base di Twitter Bootstrap con il supporto delle icone di Font Awesome. Con il suo menu pronto, l’elenco, le tabelle, i pulsanti, il sistema a griglia e molti fantastici elementi, salverai il processo di creazione del tuo progetto web fino a 10 ore o anche di più.
16. Griglia semplice

Simple Grid è un sistema a griglia molto leggero e reattivo. Non è come altri framework che hanno pulsanti, menu, tabelle, ecc. di fantasia, Simple Grid offre solo una griglia pura. La funzione griglia si basa su una dimensione dello schermo di 1140 px con 12 colonne che puoi personalizzare per ottenere il layout migliore.
17. Fondazione

Foundation è molto probabilmente il rivale più duro per Twitter Bootstrap. È un framework front-end molto ben documentato, stabile, flessibile e open source. Ha molti strumenti utili per creare più velocemente un progetto web reattivo e mobile first. Supporta quasi tutti i browser disponibili oggi, ad eccezione di IE7. Sebbene molti sviluppatori utilizzino principalmente Foundation solo per HTML e CSS, ma hai la possibilità di portarlo con Sass e Rails .
18. Interfaccia utente materiale

L’interfaccia utente materiale è un altro framework che implementa le specifiche di Material Design. L’unica cosa che lo differenzia da Materialise è che è costruito dall’amore per la libreria React Javascript di Facebook. Ha molti bellissimi componenti dell’interfaccia utente che puoi utilizzare liberamente sulla tua pagina web.
19. Soprabito

TopCoat è un robusto framework front-end creato dal team Adobe per lo sviluppo di applicazioni Web progettate pensando alla velocità. Ogni singolo dettaglio in TopCoat è ottimizzato per la priorità delle prestazioni. Ti offre anche temi personalizzabili, font open source e anche kit UI PSD da utilizzare con il tuo progetto.
20. Inchiostro

Ink è un framework front-end sviluppato per uno sviluppo più rapido dell’interfaccia utente utilizzando HTML, CSS e Javascript, proprio come fa Bootstrap. Puoi creare facilmente un layout moderno con alcuni elementi dell’interfaccia riutilizzabili come tabella, schede, selezione dati, modale, elenco ordinabile, visualizzazione ad albero, galleria, validatore di moduli e altro. Ti consente inoltre di avere manipolazione DOM, strutture di comunicazione ed effetti di pagina fantasiosi con il suo motore JS Core.
21. Interfaccia utente Onsen

Onsen UI è un framework ibrido che funziona bene con PhoneGap e Cordova. Con AngularJS, jQuery, Font Awesome e TopCoat come base, l’interfaccia utente di Onsen può essere uno strumento promettente per lo sviluppo di fantastiche app mobili. L’interfaccia utente di Onsen può aiutarti a creare facilmente app mobili utilizzando il concetto di componenti Web.
Qual è la tua alternativa Bootstrap preferita? Fatecelo sapere nei commenti qui sotto.