Al Google I/O 2014, Google ha annunciato la sua visione di adottare lo standard Material Design per tutte le sue principali piattaforme, tra cui Android OS, Chrome OS e il Web. Il motivo alla base dell’adozione dello stesso linguaggio di progettazione per tutta la sua piattaforma era la visione di Google di fornire un’esperienza utente unificata ai suoi utenti in tutti i suoi servizi. Dal suo lancio, abbiamo visto il linguaggio di Material Design essere pesantemente incorporato nelle piattaforme Android e Chrome OS di Google. Tuttavia, sebbene Android e Chrome OS abbiano ricevuto un significativo restyling con Material Design, il browser Chrome è rimasto bloccato nel passato. Ma questo non significa che Google abbia abbandonato completamente il browser Chrome (quando si tratta di Material Design).
Infatti, dal 2016, stiamo assistendo all’incorporazione di molti elementi sperimentali di Material Design nel browser Chrome. Di recente, la pagina Impostazioni del browser Chrome è stata aggiornata al linguaggio Material Design. Tuttavia, la maggior parte dell’interfaccia utente di Chrome non supporta il Material Design poiché le modifiche sono ancora in fase di sviluppo. Poiché queste modifiche sono ancora in “beta”, non vengono visualizzate per impostazione predefinita nel browser Chrome. Tuttavia, c’è un modo per abilitarli se lo desideri. Ricorda solo che queste funzionalità sono ancora in fase di sviluppo, quindi potrebbero soffrire di alcuni bug qua e là. Quindi, detto questo, vediamo come abilitare Material Design nel browser Chrome:
Abilita l’interfaccia utente di Material Design in Chrome
Se volete continuare a leggere questo post su "Come abilitare Material Design nel browser Chrome" cliccate sul pulsante "Mostra tutti" e potrete leggere il resto del contenuto gratuitamente. ebstomasborba.pt è un sito specializzato in Tecnologia, Notizie, Giochi e molti altri argomenti che potrebbero interessarvi. Se desiderate leggere altre informazioni simili a Come abilitare Material Design nel browser Chrome, continuate a navigare sul web e iscrivetevi alle notifiche del blog per non perdere le ultime novità.
Prima di iniziare, dovresti capire che ci sono molti elementi di design nel browser Chrome. Molti di questi elementi hanno un corrispondente elemento di Material Design nello sviluppo. Prima di iniziare ad attivare gli elementi di Material Design, dovresti prima leggere un po’ su di loro, solo per capire quali sono le modifiche che stai apportando. Per semplificarti le cose, includerò una breve descrizione di tutte le modifiche . Va bene, non perdiamo altro tempo e iniziamo.
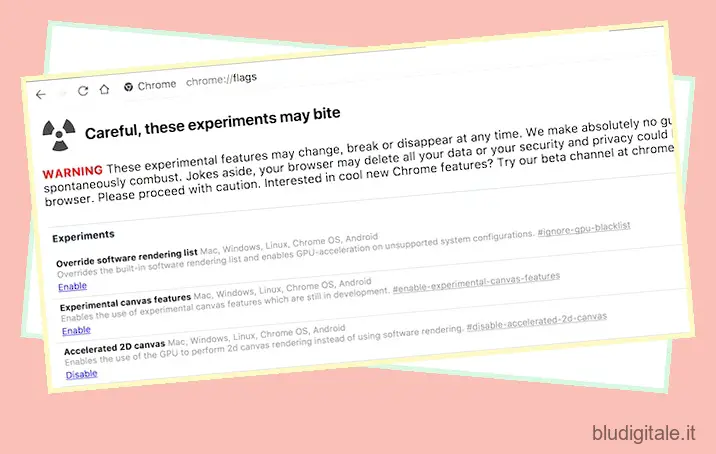
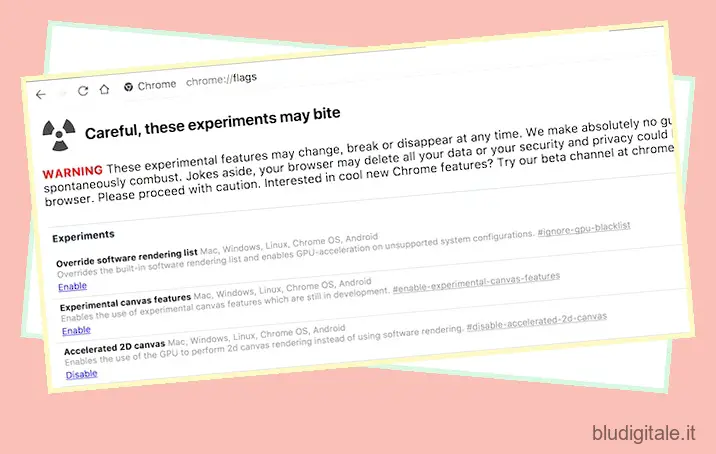
1. Vai alla pagina “Flags” di Chrome digitando ” chrome://flags ” nella barra degli indirizzi e premendo il tasto Invio/Invio. Come ti ho avvertito sopra, in questa pagina, Chrome ti mostrerà una dichiarazione di avviso. Non preoccuparti troppo, sarà come usare una versione beta del software. Potresti riscontrare alcuni bug ma niente di grave.
 2. Ora, premi Ctrl+F (Cmd+F se sei su un Mac) e nella finestra a comparsa digita le parole “material design” (senza virgolette).
2. Ora, premi Ctrl+F (Cmd+F se sei su un Mac) e nella finestra a comparsa digita le parole “material design” (senza virgolette).
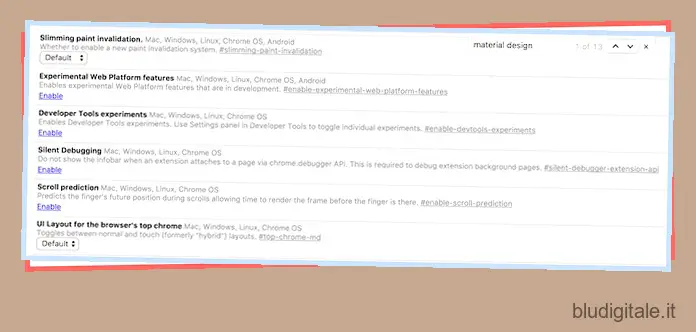
 3. Ora, a seconda di quando stai usando questo tutorial, il numero di hit che otterrai può cambiare (io ne ho 13). Questo perché Google continua ad aggiungere ed eliminare questi elementi. Ora, usa i “pulsanti freccia” accanto al campo di testo per spostarti tra i risultati.
3. Ora, a seconda di quando stai usando questo tutorial, il numero di hit che otterrai può cambiare (io ne ho 13). Questo perché Google continua ad aggiungere ed eliminare questi elementi. Ora, usa i “pulsanti freccia” accanto al campo di testo per spostarti tra i risultati.

Abilita la progettazione dei materiali in diversi elementi di Chrome
Ora che sai come muoverti tra gli elementi, diamo un’occhiata a quelli che cambieremo. Ogni volta che apportiamo una modifica, Chrome ti chiederà di riavviare il browser per riflettere le modifiche. Tuttavia, non devi farlo per ogni singola modifica, basta riavviare il browser dopo aver apportato tutte le modifiche.
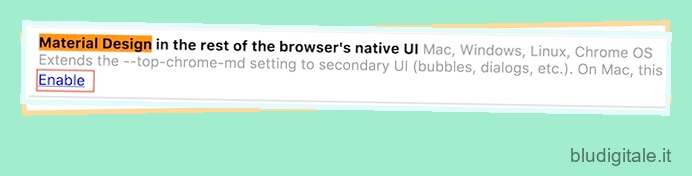
- Material Design nel resto dell’interfaccia utente nativa del browser : utilizzare i tasti freccia per trovare questo sottotitolo nella pagina “Flag” e quindi abilitarlo. L’abilitazione di questa impostazione applicherà il material design a elementi di design più fini presenti nel browser Chrome come finestre di dialogo, bolle ecc. Su Mac, questa impostazione abiliterà MacViews.

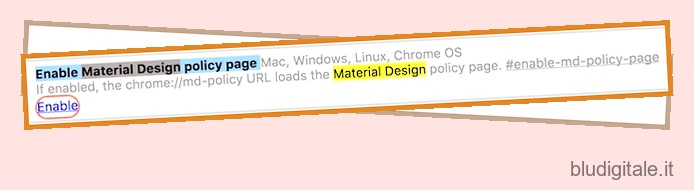
- Abilita la pagina dei criteri di Material Design : questo cambierà la pagina dei criteri di Chrome (
chrome://policy) per riflettere il Material design.

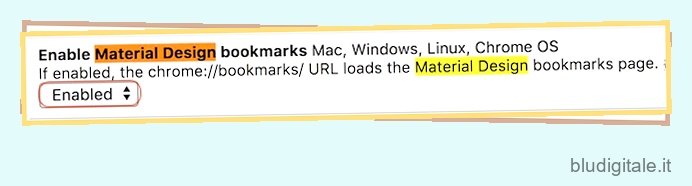
- Abilita i segnalibri di Material Design: quando abiliti questa impostazione, l’URL ”
chrome://bookmarks” caricherà la pagina dei segnalibri di Material Design. Per fare ciò, fare clic sul menu a discesa contrassegnato sull’immagine e selezionare “Abilitato”.

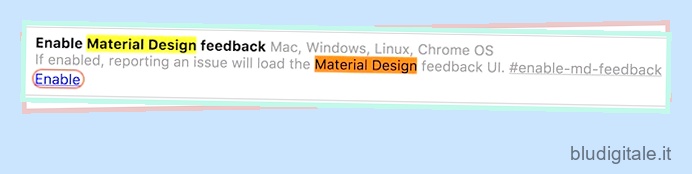
- Abilita feedback Material Design : come suggerisce il nome, questo cambierà la pagina di feedback per incorporare il linguaggio Material Design.

- Material Design Incognito NTP : questa impostazione consentirà alle nuove schede Incognito di aderire a Material Design.

- Abilita le impostazioni di Material Design: se utilizzi l’ultima versione di Chrome, la tua pagina Impostazioni dovrebbe già mostrare il nuovo Material Design. Tuttavia, se non lo è, è qui che puoi abilitarlo.

- Abilita le estensioni di Material Design : questo cambierà la pagina “Estensioni” di Chrome (
chrome://extensions) per adottare il Material Design.

- Dopo aver abilitato tutte le opzioni di cui sopra, fai clic sul pulsante “Riavvia ora” nella parte inferiore del browser per rendere effettive queste modifiche.

Al momento della stesura di questo articolo, queste sono le uniche opzioni disponibili. Tuttavia, come accennato in precedenza, queste opzioni continuano a cambiare di volta in volta. Quindi, assicurati di controllare la pagina “Flag” di tanto in tanto per ottenere gli ultimi aggiornamenti. Inoltre, ho allegato le foto prima e dopo della mia pagina delle estensioni. Nella foto, puoi vedere gli effetti di queste modifiche.

VEDERE ANCHE: 10 migliori estensioni di sicurezza per Google Chrome
Abilita Material Design in Chrome
Adoro il linguaggio Material Design di Google. Rende tutto bello e fluido. Le animazioni sono semplicemente perfette. È bello vedere che Google sta cercando di unificare l’esperienza utente su tutte le sue piattaforme. Questa mossa andrà a vantaggio di tutti gli utenti. Ma questo è il mio punto di vista, e il tuo? Pensi che il nuovo Material Design nel browser Chrome lo cambierà in meglio? Fateci sapere i vostri pensieri lasciandoli cadere nella sezione commenti qui sotto.